I had given to Facebook as jQuery popup box and jQuery to facebook emerging as the box with the background image in my previous post, if you are new here, that the first visit, now I'm back with the same widget, just change the background image and the size of this widget. I just tried this and I hope you enjoyed it.
How To Add A Awesome Facebook Fan Page JavaScript For Blogger
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
</head>
And exactly before it add the next code :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'/>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"600px", inline:true, href:"#mdfb"});
}
});
</script>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script src='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-jquery.colorbox-min.js'/>
<link href='http://24work.ucoz.com/24work-blogspot/facebook/-24work.blogspot.com-fbpopup.css' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"600px", inline:true, href:"#mdfb"});
}
});
</script>
Now Click Save Template
Note :- Do not add above red colored jQuery plugin if your blog already jQuery plugin.
Adding HTML Code :
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog...
Step 1:
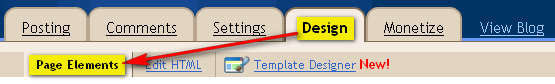
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
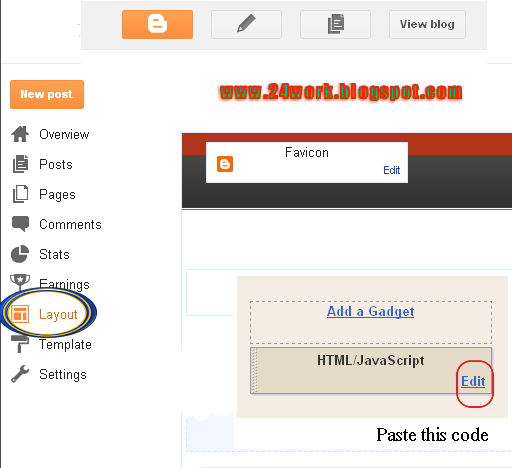
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div style='display:none'>
<div id='mdfb' style='padding:10px; background:#000;'>
<center>
<table align="center" background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ-7mUC2r1ms9a-KF2dXXGDp1E0hCfRLwZPg_oGvKVnJAPjoygnsu-tpQ-qPcWe0LyY5pXuT-2FPfeDXQtA0ZOoTD2web-V9bi7OL1pcKPgvunMmEObaU7BiTX2QBbwWxyGdLPqVHo7xg/s1600/www.24work.blogspot.gif" border="0" style="width: 465px; height: 300px; "><tbody>
<tr><td height="330" width="465">
<div align="left">
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">FB.init("32eb3732082b27e7c314feb421a56208");</script>
<fb:fan profile_id="220888831260608" connections="10" width="330" height="300" css="http://24work.ucoz.com/24work-blogspot/facebook/-www.24work.blogspot.com-fblikeboxwithbgimg.css?"></fb:fan>
</div></td></tr></tbody></table></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div></div>
<div id='mdfb' style='padding:10px; background:#000;'>
<center>
<table align="center" background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ-7mUC2r1ms9a-KF2dXXGDp1E0hCfRLwZPg_oGvKVnJAPjoygnsu-tpQ-qPcWe0LyY5pXuT-2FPfeDXQtA0ZOoTD2web-V9bi7OL1pcKPgvunMmEObaU7BiTX2QBbwWxyGdLPqVHo7xg/s1600/www.24work.blogspot.gif" border="0" style="width: 465px; height: 300px; "><tbody>
<tr><td height="330" width="465">
<div align="left">
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php" type="text/javascript"></script>
<script type="text/javascript">FB.init("32eb3732082b27e7c314feb421a56208");</script>
<fb:fan profile_id="220888831260608" connections="10" width="330" height="300" css="http://24work.ucoz.com/24work-blogspot/facebook/-www.24work.blogspot.com-fblikeboxwithbgimg.css?"></fb:fan>
</div></td></tr></tbody></table></center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://24work.blogspot.com">Blogger Widgets</a></p>
</div></div>
And now click Save
Edit
Replace in above red colored number with your facebook page id
220888831260608
Note :if you have setup your facebook page id with user name than use our facebook id finder tool for it . ___________________________________________________________
Add Static Pop-up For Facebook Like Box
Hello friends, here's another Facebook jquery pop up for facebook like box widget for bloggers (or) website. Advantages this widget is to free space on the page. Because Facebook can prevent website normal as the box. Static Pop Out Facebook as soft box with jQuery effect of activation for the blogger, this is another cool control. Here I have added as the box with simple jQuery hover effect. See Facebook static plate to the right of the page and move the mouse over the plate with the frame, as is visible by sliding to the left.
View Demo

How to Add Static Facebook Like Box with Smooth Jquery Hover for your Blog / website
Here There are 2 Simple Steps
Step 1: Adding Jquery JavaScript Plugin(Ignore this step if your blog have already a Jquery Plugin)
a. Go to Blogger Dashboard < Design tab > Edit Html
b. Search for </head> tag ( using ctrl+f)
c. Add below line of code Before </head> tag
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
And now click Save Template
Step 2: Adding Widget Code ( Html code )
it's Simple
a.Layout or page elements –>> Add a gadget->> Html/java script.
b.Add a below code in the Html/java scipt box.
Replace my facebook page URL below with the URL for your page.
(Note:- Facebook URL Must starting with "http://" and it contains no space or illegal Characters )
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIX2UVQBimd8M2AWNefQ5FFOTrb68PG95EzBXqUhR5a6Fp-FmBD0GbQrGjoe4fMy6UVob0GeZU7F5lf0DI71fe6mFIp2uD7FDYjZS56X96KDvAaOo2CT0dkKAqjkZHGQlEBM0Cq727mQDb/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Blogspot-tutorial/220888831260608&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://24work.blogspot.com/">Blogspot tutorial</a> / <a href="http://24work.blogspot.com/">+Get This!</a></span></div></div>
</div>
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIX2UVQBimd8M2AWNefQ5FFOTrb68PG95EzBXqUhR5a6Fp-FmBD0GbQrGjoe4fMy6UVob0GeZU7F5lf0DI71fe6mFIp2uD7FDYjZS56X96KDvAaOo2CT0dkKAqjkZHGQlEBM0Cq727mQDb/s1600/facebookbadge.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Blogspot-tutorial/220888831260608&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>By <a href="http://24work.blogspot.com/">Blogspot tutorial</a> / <a href="http://24work.blogspot.com/">+Get This!</a></span></div></div>
</div>
And now click Save
Note:-Don’t forget to change Red colour keywords.








No comments:
Post a Comment